<개발자의 디자인 독해력> 독서 후기
April 16, 2021

이 책의 부제목이 제 눈길을 사로잡았습니다. ‘디자인 감각을 키우고 싶은 IT개발자를 위한 눈높이 디자인 강좌’, 그 개발자가 바로 저를 가리키는 말이기 때문이죠. 책을 읽으면서 디자인이 단순히 감, 느낌으로만 만들어지는 게 아니라 사용자의 경험에 기반한 어떤 규칙들이 존재한다는 사실을 배울 수 있었습니다.
이 책에서 개인적으로 좋았던 디자인 팁들을 몇가지를 소개해보자면 아래와 같습니다.
색상
1. 빨간색
사람은 빨간색을 보면 본능적으로 집중합니다. 흔하지 않은 작은 빨간색 알림 표시가 눈길을 확 끌어 당깁니다.

누가 내 글에 댓글을 달았나? 팔로워가 늘었나? 등등 기분 좋은 소식이 있을 거라 기대하니까🤭
빨간색 원색 알림은 어디에 있든지 가장 먼저 눈에 띕니다. 시선의 흐름을 끊습니다.

빨간색 원색은 원활한 시선 흐름을 위해 정말 중요한 정보 한 두 곳에 사용해야 합니다. 빨간색을 남발하여 사용하면 강조 효과는 절감되고 산만해집니다.


2. 녹색
녹색은 허락, 동의 , 통과, 좋음, 긍정의 메시지를 전달합니다. 허락의 의미를 가진 동그란 도형과 함께 쓰이면 긍정의 느낌은 두배로 강해집니다.

그리고 녹색일 경우 on, 회색일 경우 off의 의미가 강합니다.

빨간색과 비교해보면 내용은 즐거운데 왠지 심각하고 긴박해보이는 느낌을 줍니다.


3. 파란색
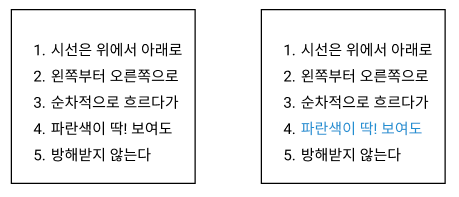
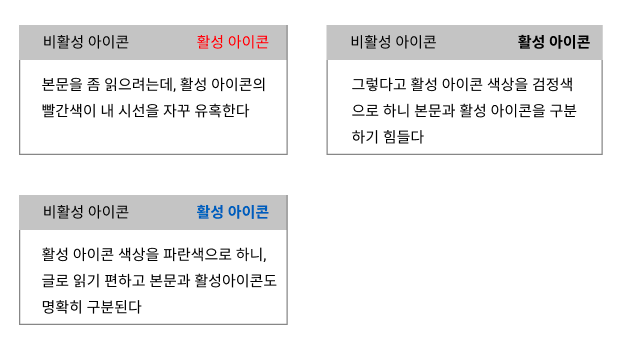
파란색은 조용하고 평온한 강조 색상입니다. 시선의 흐름을 방해하지 않고 조용히 내용에 집중할 수 있게 해줍니다.


파란색은 검정 계열의 어두운 바탕에서 눈에 띄지 않습니다. 파란색을 사용할 경우 밝은 색상과 함께 사용하길 권장합니다.

규칙성
버튼, 단락 구분 등이 통일된 색상 혹은 모양으로 디자인 되지 않으면 아무리 미적으로 좋아도 사용자에게 혼란을 줍니다.
클릭 가능한 요소는 한 색상으로 통일시키고 단락을 구분시키는 제목의 글꼴, 크기, 두께를 동일하게 사용합시다.


시선
눈길이 지나는 자리가 급하게 꺾이거나 뚝 끊어지지 않게 해야 원활하고 시원한 느낌이 들게 합니다.

주로 굵고 크기가 큰 글씨체에 시선이 갑니다. 그래서 아래처럼 큰 글씨를 중심으로 주변 텍스트를 배치하면 좋습니다.

사진이나 그림에 건물이 들어있다면 건물 끝을 기준 삼아 정렬하는 것도 좋습니다.

가장 먼저 시선이 가는 것의 순위를 매겨보면 아래와 같습니다.

무게 균형
우리의 뇌는 크기가 클수록 색상이 짙어질수록 무게감이 있다고 생각합니다. 아래 웹페이지는 이러한 특징을 잘 반영했습니다. 우측 아래의 텍스트 크기가 거대해서 자칫하면 한쪽으로 쏠린 듯한 느낌을 줄 수 있습니다. 그래서 좌측 상단에 어두운 모형을 두어 균형을 맞췄습니다.

사진 혹은 그림과 배치
제목을 사진이나 그림과 같이 배치하는 경우가 많습니다. 이때 충분히 여백을 두는 것이 좋습니다.
음료 이미지와 텍스트 사이의 적절한 여백을 주었습니다.

배경이미지 위의 글씨가 가려지지 않고 눈에 띌 수 있도록 배치되었습니다.

슬라이드
화면이 작아서 정보가 일부 보일 때, 두뇌는 창이 작아서 정보가 가려졌다고 생각합니다. 여러 콘텐츠들이 화면 크기를 벗어나 존재한다면 화면에 꽉 맞춰서 보여주기 보다 일부가 잘려서 보이게 하는 것이 좋습니다.

강조
강조는 한 번에 하나만 해야 합니다. 중요한 것을 하나 정하고 크고 굵고 진하게 만들어줍니다.
쇼핑몰이나 인스타 같은 사진 기반 sns 등은 이미지/사진에 집중시켜야 해서 이미지/사진을 크게 강조합니다.

Medium은 제목을 강조하여 사람들이 자신이 읽을 만한 가치가 있는 글인지 빠르게 파악할 수 있도록 해줍니다.
